Bringing It to Life
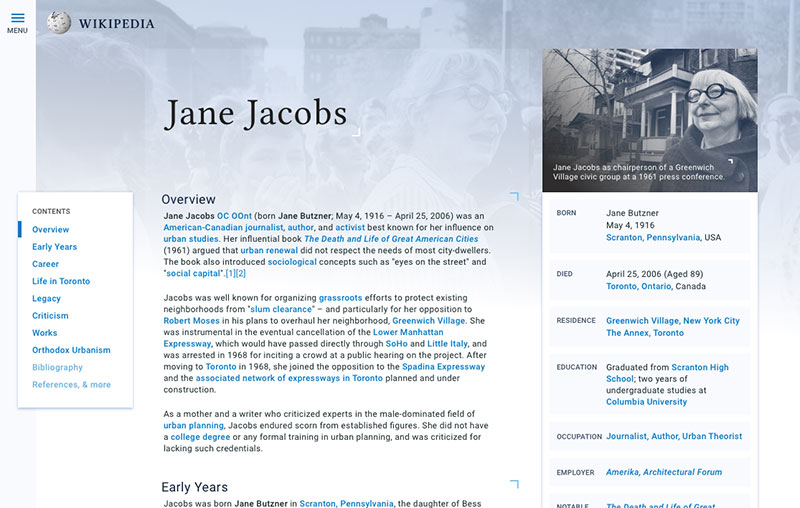
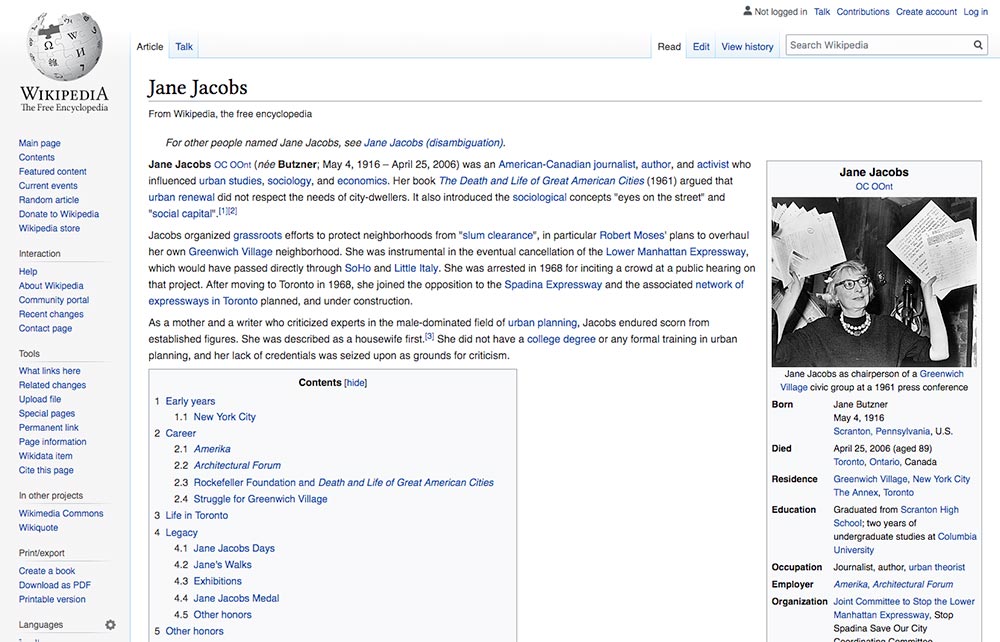
When considering the visual approach for the article page, I didn't want to stray too far from the look that most users have come to know and love. However, I did want to make the reading experience more fun and drive viewers to dive deeper into the page and topic.
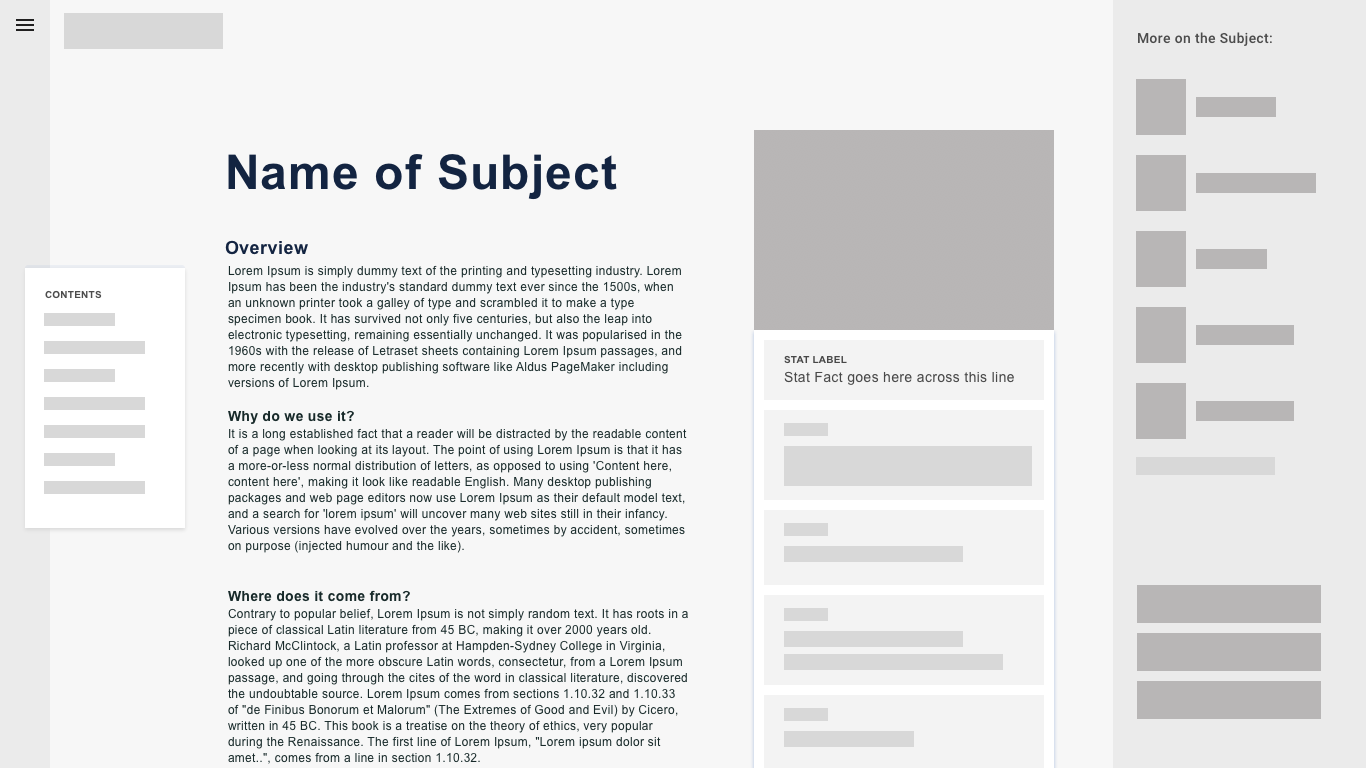
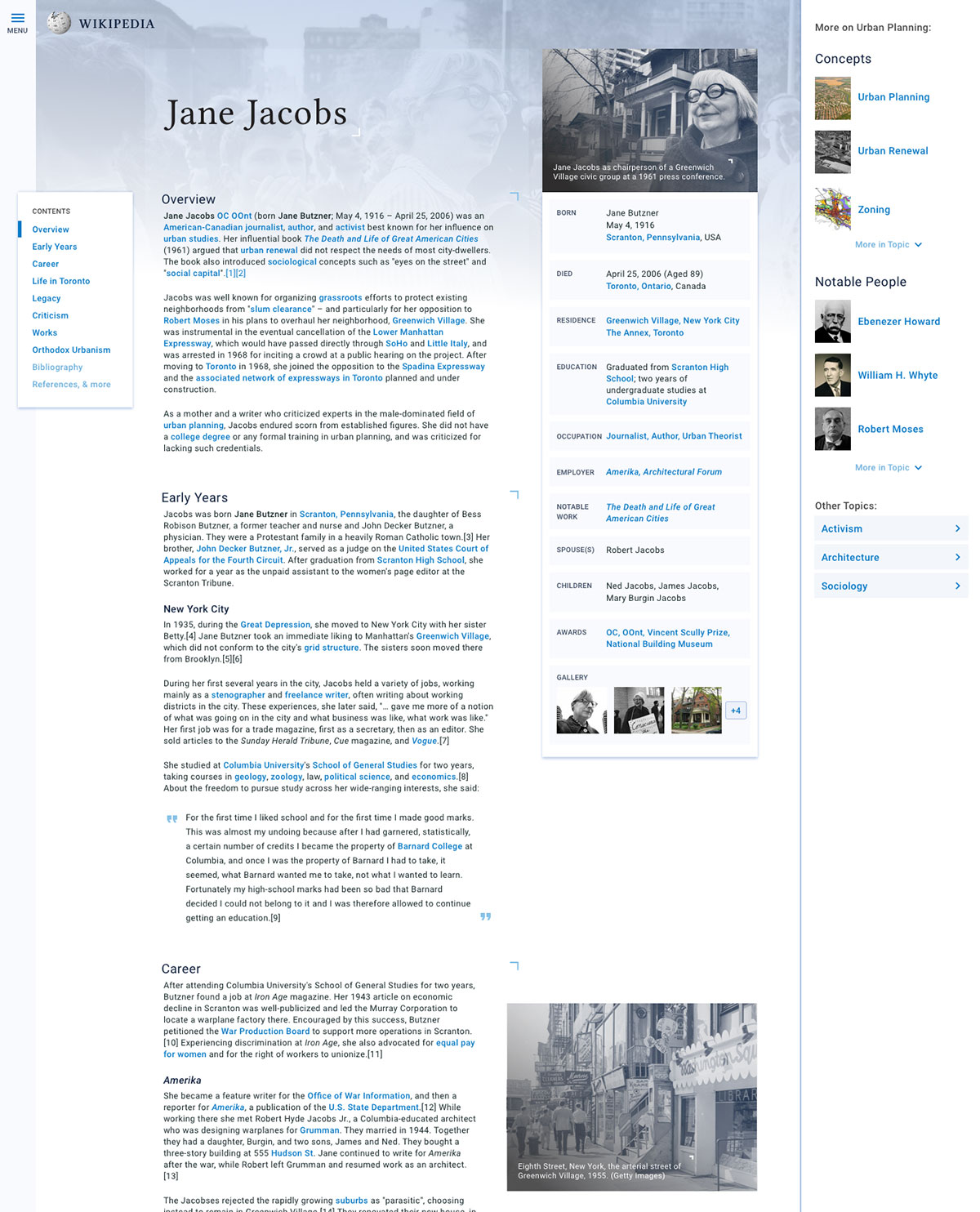
I started off by making the table of quick facts a card that feels as if it could stand on its own. Each piece of information lives in a container, emphasized by a light blue background color and a healthy amount of margin and padding to help separate it from the rest. This makes the facts easier to scan and parse through.
I applied the same card style to the table of contents, using a strike of bright blue to give the user a sense of place. The card style makes this an object with a trajectory, seamlessly traveling down the page alongside the user. Note that this table of contents hides the sub-contents, something that would need to be addressed in the next iteration.
Wikipedia stores millions of images and uses them throughout articles to illustrate the people, places, and things it describes. I incorporated a background image in the header to provide a more exciting introduction to the article. The blue-to-white gradient overlay ensures that it feels part of the brand and flows easily into a focused reading experience.
The right sidebar also brings in imagery to draw the user's eye to related content and get them interested in diving deeper into the topic as a whole. I broke the sidebar into "Concepts", "Notable People", and "Other Topics" to get as much coverage within a subject as possible.
Overall, I aimed for a well-organized reading experience that brought more excitement to learning something new. This redesign has a very narrow scope as Wikipedia articles range in length, content, and numerous other constraints. But I think it's an interesting experiment in creating topic threads that encourage deeper learning. Best of all, I had a lot of fun with it!
TL;DR Project Takeaways
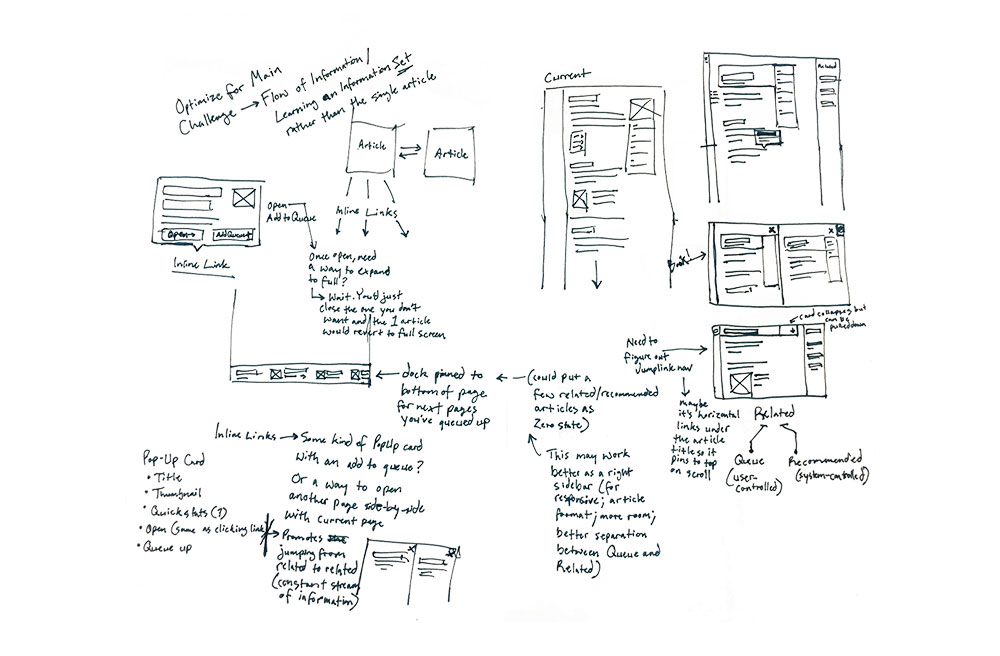
In this exploratory redesign of a Wikipedia article page, I sought to tame the chaos with quick wins such as shortened line length for legibility and a pop-up card to preview inline links (which has since been implemented!). On a broader level, I experimented with ways to encourage deeper learning within related topics (whereas currently it's all too easy to fall into a Wiki wormhole of random articles). Though this hypothetical redesign is limited in many ways, it surfaces some interesting possibilities for the future of the internet's favorite encyclopedia.