Framing a Navigation for Passive/Active Users
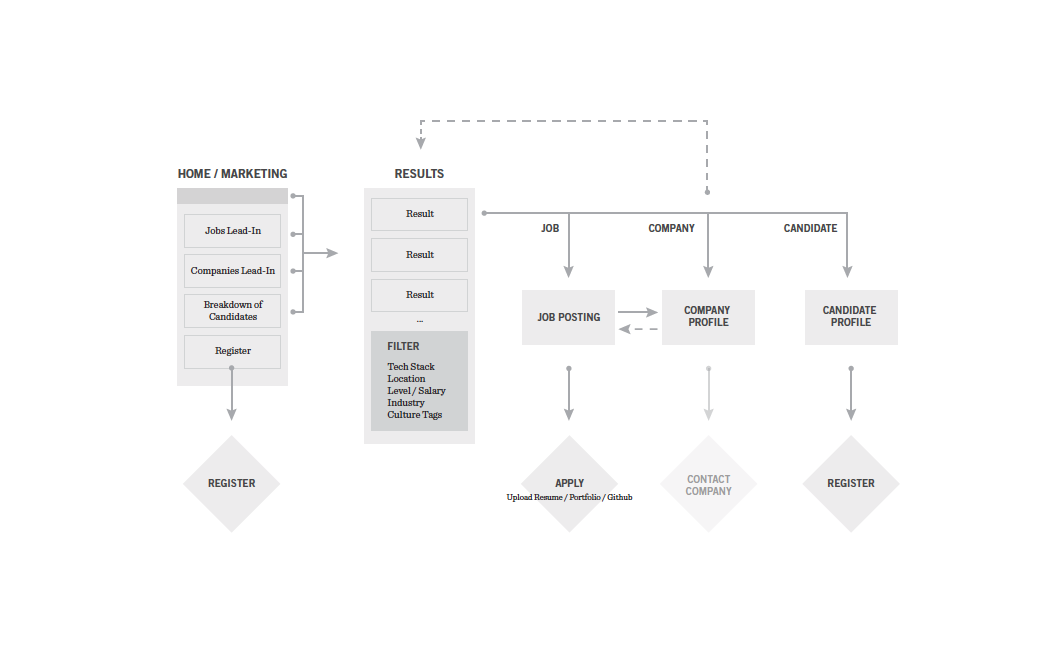
When going into a website or application, users are driven by two different mindsets: hunting (an active state when you know what you're looking for) and gathering (a more passive state to browse around and gather information). Users may switch back and forth between these states in a single session.
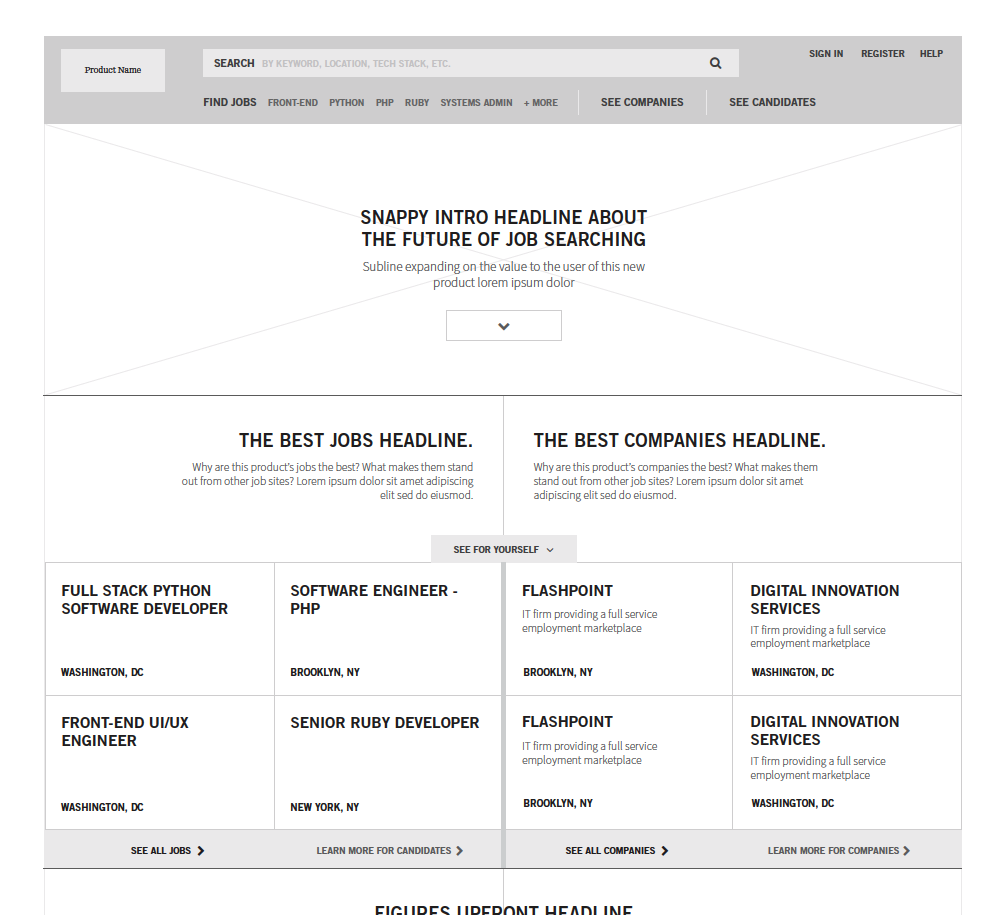
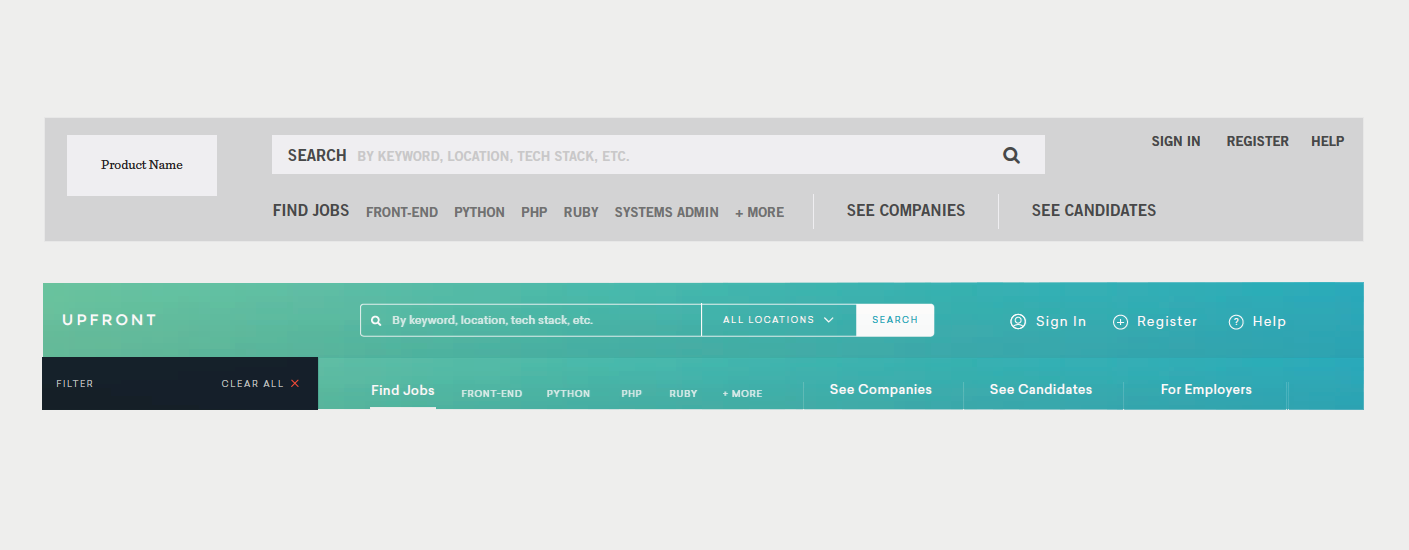
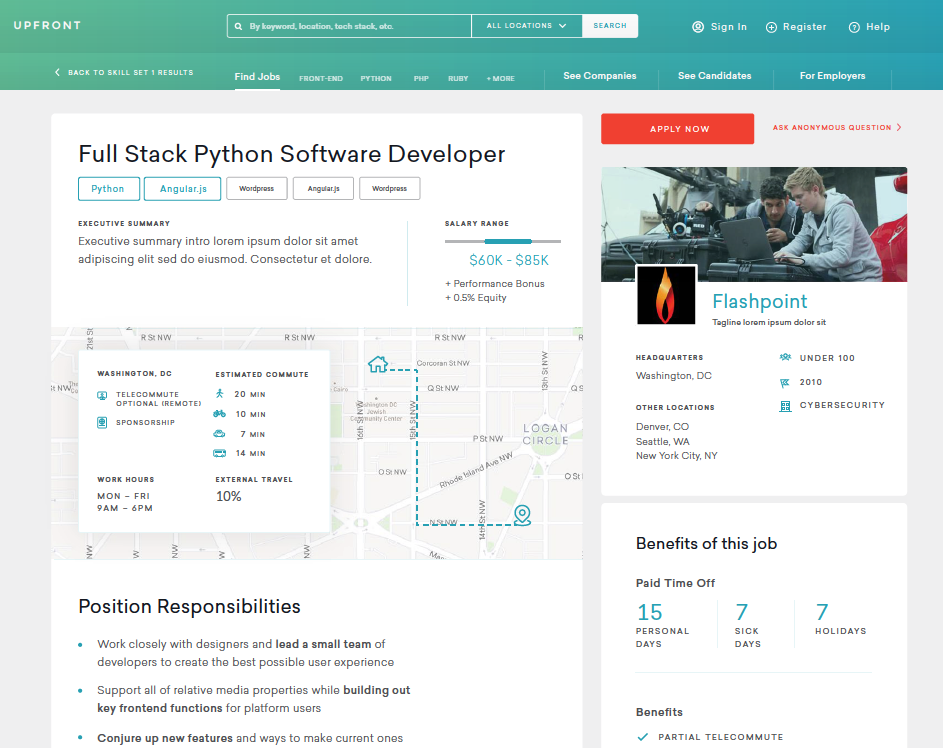
We needed to create a platform navigation that accommodated both mindsets. For hunters, search is critical. I made it a high priority and added suble cues in the search bar to indicate what parameters a user can take advantage of in their search. For gatherers, I wanted to highlight popular job types to entice the user to browse deeper within the site. At the same time, the navigation doesn't paint a user into any corners. It still encourages exploration, as any good navigation should.
Last but not least, we needed to ensure that the nav also spoke to companies who were already working with or interested in working with our client. "See Candidates" allows the former group to find talent they want to speak with while giving prospective companies an idea of the top talent they can expect to find. In visual design, we added in an additional specific callout "For Employers" to give them a targeted informational page encouraging them to reach out to our client to register.
The Right Tools for Technical Candidates
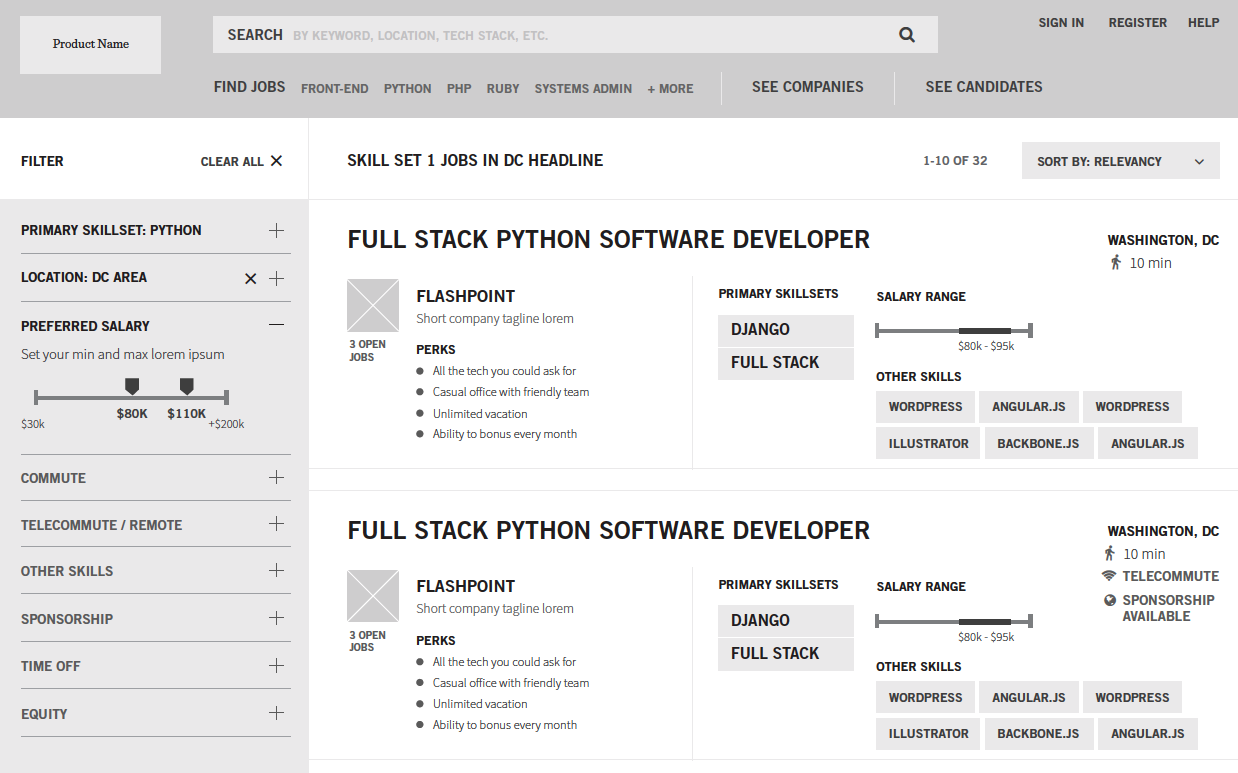
Anyone can attest that finding a new job can be overwhelming, even if you're a tech professional in high demand. When scanning through a list of job results, users would need enough information to decide whether to investigate a given job further. Too much information would inevitably add to their stress.
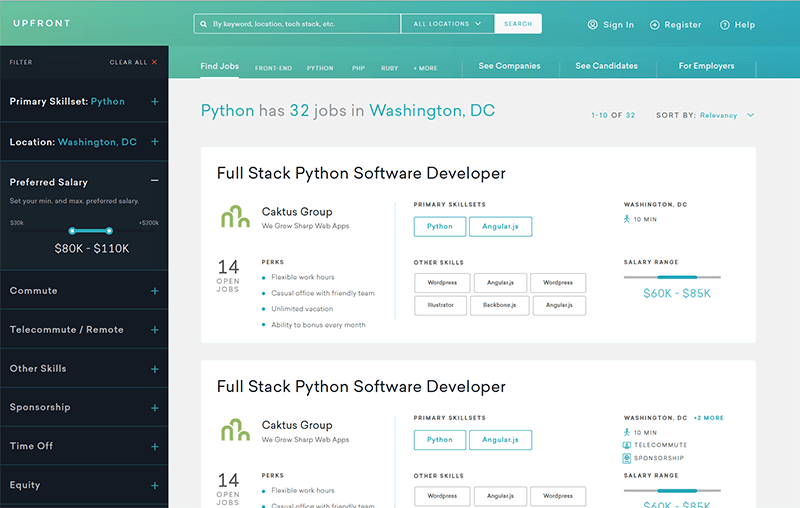
When architecting each job result, I included the critical information a candidate would likely consider at this first step: job title, company, skillsets, and location. With some space left, I added in some nice-to-knows like a salary range visualization that implies room for negotiation and a brief overview of company perks.
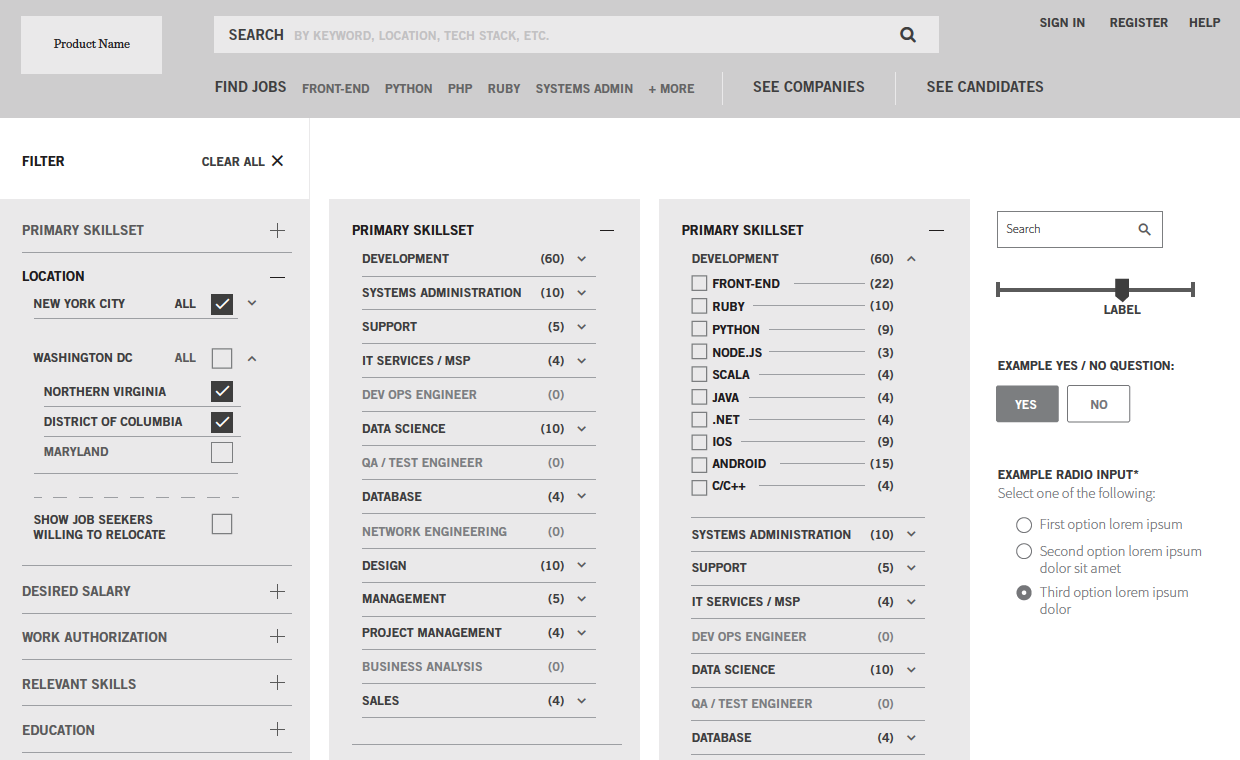
When it came to filtering, we wanted to create a competitive advantage by giving powerful tools to these technical candidates. No job search site had given this much leverage to find the exact positions users were on the hunt for. Filtering by skillsets, salary range, commute time, and equity was just the beginning.